Besides the homepage and our own product page at audibene, we also had more than a hundred pages including organic, informational, manufacturer, and product pages spread out online and there was not a solid archive existing to structure those content in one place. That was a task for the SEO team, the Development team, and me to get all those pages together, categorize them based on topic relevancy, and make all those content easily accessible to our users.
Context
We were requested to create a four hub pages for our most important topics and structure our informational pages better to replace the existing drop down component.
There was no documented user research or validation available for this feature.
Though through our customer consultants we learned that customers had problems finding the topics they were looking for.
The design of the feature did not align well with the overall corporate design of the company, resulting in visual and functional inconsistencies.
Actions taken
Identifying and documenting the main user pain points through surveys and usability tests.
Enhancing the information structure to reduce the cognitive load for users and clarify the pages objectives.
Making all the topics clearly categorised, and as accessible as possible for the user to increase the average time spent on the page, clicks and to have a less bounce rate.
Aligning the visual design of the pages with the homepage and with the brand.
1. Research and exploration
In the old page setting, we used an accordion component that included the most related topics to the topic of the page. As part of a bigger effort to have an updated snapshot of the component, we took screenshots of every page from this feature and documented them in a Figma file. In that same file, we arranged the screenshots to follow the flows and user journeys to the other pages. Meanwhile, we redefined our most important topics and their related subpages to avoid having repeated pages in all categories and to enable users to navigate through different topics more conveniently.
We then proceeded to run a 40-second variant of a 10-second test with testers of our target group (English-speaking 60+ y/o) to gather insights on visual communication. We learned the information was laid out in limited reading order (in pages with many related topics) and the minimal wording made it difficult to understand.
Afterward, we set up one usability test where we would learn also that in smaller phone sizes the feature seemed to not work perfectly because a considerable number of topics were out of sight.
First usability test: Users were tasked to first fine the category Höverlusterkennen and then the topic Audiogramm.
2. Definition of pain points
The test results and analyses were documented on confluence, shared, and discussed with the team. The answers from the testers were placed also on a miro board and an affinity map was created, making it easier to identify recurring themes in the responses.
Upon discussing the results with the team we identified the main issues our customers are facing and agreed on which ones to address next. Despite the confusion about the functionality of the feature, we discovered that some visual elements were still understood with ease, like the hyperlinks in the text or the navigation arrows.
Testers tend to believe the displayed topics are not answering their requirement and they could not find the content they are looking for.
After scrolling down through a long list of topics (only text) they tend to leave the page as they’re not engaged to reach the end of the list which directly affected the bounce rate of the page.
There is not enough separation between the links which leads the user to mistakenly click on the wrong one (on mobile specifically) and land in an unwanted page with new info which raises confusion and distraction.
3. Drafting and testing
After identifying the main pain points, we came up with very defined ideas on how to improve, so it felt easier to explore them directly on mid to high-fidelity mockups.
The visual exploration took different directions, but the main points for design to follow besides categorizing related topics visually better were: to make the searching process easier and more engaging for the user, enhance navigation by including the direction elements such as arrows and interactive components, and keep the categories close to each other in a way there is enough separation between topics and next sections.
We ran a preliminary usability test similar to the one done in the first step, and we happily discovered our first design iteration was easier to understand for our testers. The completion rate and average time spent on the task were our main performance indicators.
We ran then a second more extensive usability test on both the implemented design and the redesign. We wanted to test the changes done after the last test, but also we wanted to get a direct comparison between the designs by the testers.
Despite using carousels instead of drop down menus, the CRO team informed us that our target group doesn’t interact with such a component easily. specially on mobile having the arrows on the sides of screen increases the chance of mistaken clicks. Another finding was that using images showing sad faces or people in pain, does have a significant negative impact on the click rate of those pages. That was specially the case we should have taken into consideration when it comes to pages about ear diseases.
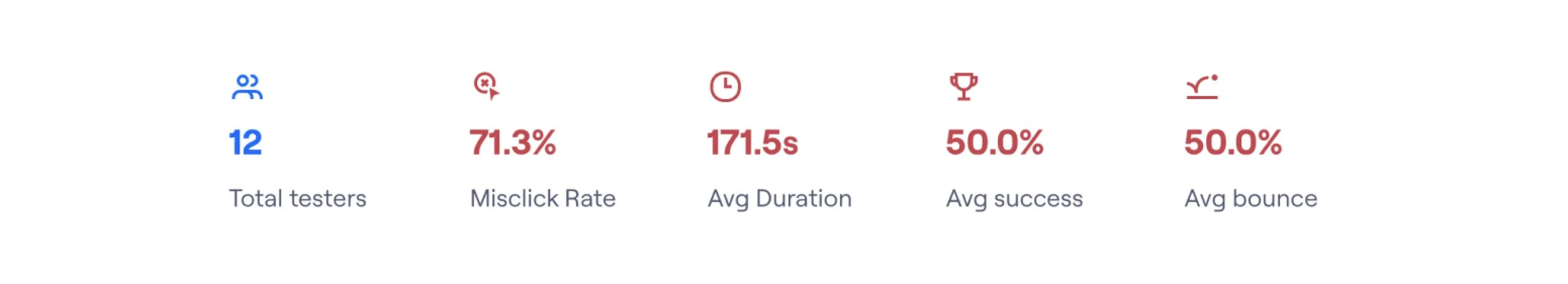
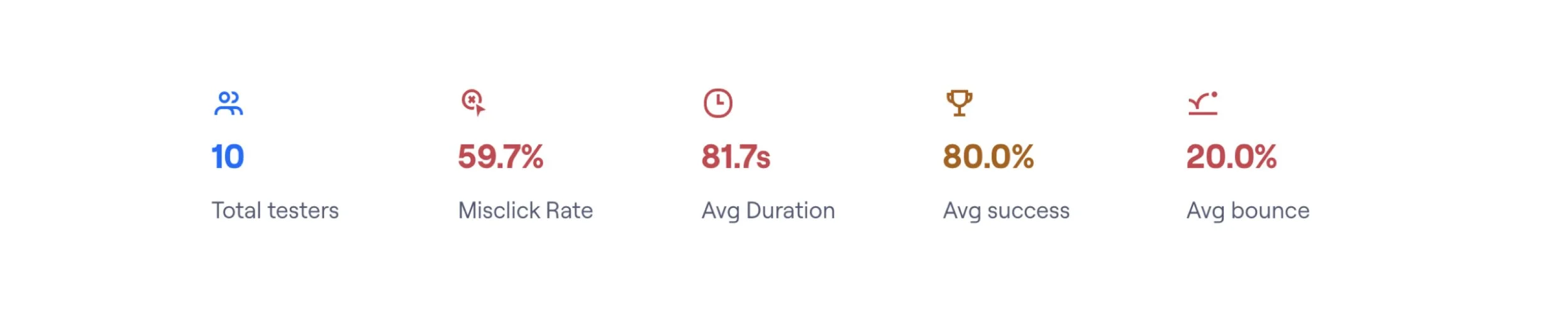
Final usability test: users were tasked with finding the section Alltag mit Hörgeräten and then Hörgeräte einsetzen. They could finish the tasks in any order. Underneath the summary report from maze.co.
4. Delivering a user-centered solution
At this point of the process the new design has been proven to be an improvement compared to the implemented one.
We have a winning solution!
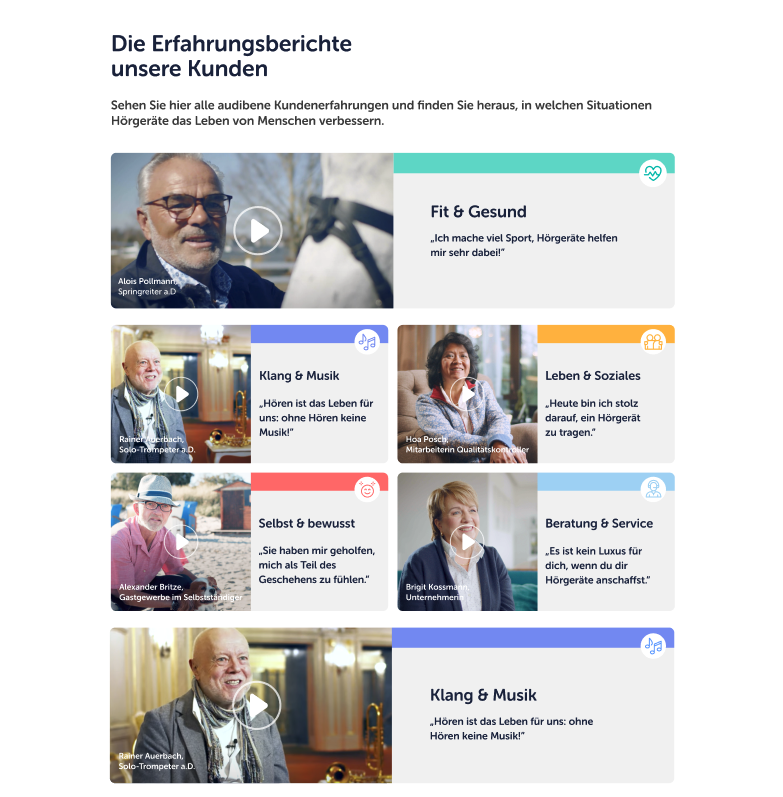
However, we went in for a last interface adjustment to really push the design's quality. This last change strengthened the relationship between the sections, sub pages, and the interactive components (such as video carousel).
We ran a 40-second comparative test with this last version to make sure our intentions did not ruin the success we had so far. Fortunately, it worked just as intended, and testers preferred the latest design.
Examples of newly designed section for informational, product and video hub pages